
Designkonzept
Da ich beim Fotowettbewerb der Höpfnerstiftung erfolgreich war und mit meiner Einsendung zum Thema Nähe und Distanz Teil der Austellung wurde, war ich motiviert endlich für meine Fotografie einen repräsentativen und seperaten Rahmen zu schaffen. Da die Seite nicht viele Textänderungen haben wird konnte ich auf ein CMS verzichten. Das Design folgt drei Grundthemen:
- Narration
- Reduktion
- Geschwindigkeit
Narration:

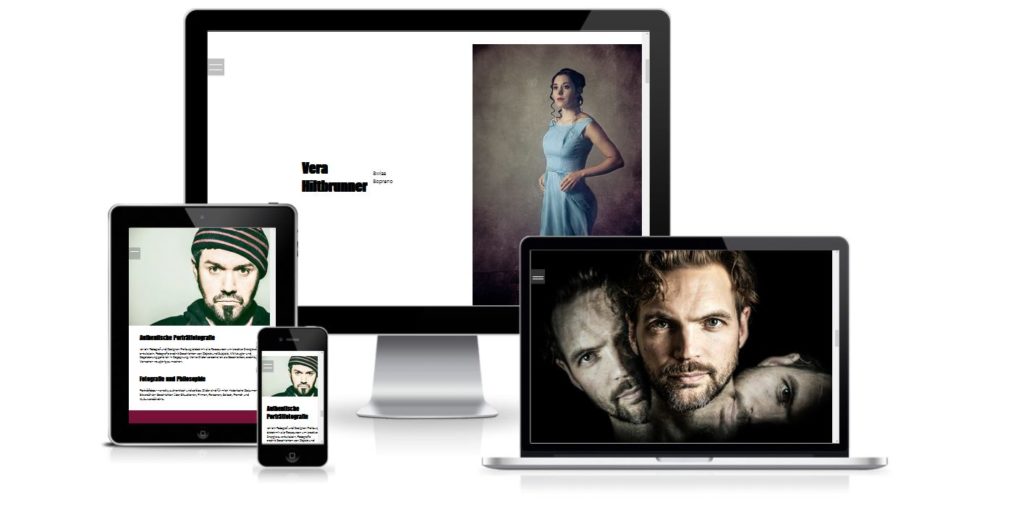
Als Schriftart für Überschriften habe ich die Schrift IMPACT™ gewählt. Die Schrift wurde 1965 entworfen und wurde mehrfach für Filmplakate verwendet. Sie ist cineastisch und ausdrucksstark. Die Bilder sprechen für sich und erzählen Geschichten. Ab der Bildschirmgröße eines Tablets, welches quer gehalten wird, baut sich die Seite im Stil eines Fotomagazins auf.
Reduktion
Die Seite beginnt mit dem Titel auf weißem Hintergrund. Ben Kunstleben | Fotografie und Narrativ. Auf der Startseite sind die Bilder das Kernelement. Ein kurzer Text zu mir und meiner Arbeitsweise ergänzt das Portfolio. Kontakt und Preisinformationen sind über den Footer und das reduzierte Menü erreichbar.
Geschwindigkeit
Die gesamte Seite ist zu 100 % handgeschrieben. Es läuft kein CMS im Hintergrund. Durch den guten Serverstandort und die schlanke Programmierung ist die Webseite in unter einer Sekunde bedienbar. Damit erreicht sie bei Geschwindigkeitstests von Google regelmäßig Werte von 100 %.
Link zur Webseite
Fotografie aus Freiburg | Ben Kunstleben
Zum Webportfolio
Mehr über meine Arbeit als Webdesigner finden Sie hier:
Zum Webportfolio.